The following is my honors thesis, which is a research paper that I had to write in order to graduate with Honors from the University of Arizona. I had published the first two parts of this paper on my previous blog, but I have never published the full work until now. While I did try to adapt the tone of the paper to be more fitting for online reading, the paper is mostly unmodified, aside from a few major additions made to part four.
I’m going to warn you now; this paper is LONG. One of the goals when I was writing this was to show enough detail so that students who wish to try running a project like this could learn from our process and our mistakes. This project was a ton of fun, and I hope you’ll have fun reading about it.
Table of Contents
- Intro
- PART ONE: Recruiting and Managing People
- PART TWO: The Senses Project
- PART THREE: Pre-Production Done Right
- PART FOUR: Prototyping until the Bitter End
Abstract
This paper is a retrospective for a game development project that was run by a team of nine undergraduate students from March 2012 to January 2013. Our main goal was to make a student submission to the 2013 Independent Games Festival (IGF). Our submission (Magnet Ball) failed to get nominated for the IGF, but the project did fulfill its underlying goal, which was to help us gain experience with important software engineering and project management skills.
The bulk of the information in this paper is about how we experimented with both our development process and our creative process. Unlike most software engineering projects, game projects require a rather large amount of design work. The creative process that one follows is often tightly dependent upon one’s development process, and vice versa. Therefore careful thought must be put into how to balance both the technical and creative needs of a project. During the first half of this project, we ran into many problems due to several flaws in our development and creative processes. However, during the second half of the project, we were able to fix these problems by mastering rapid-prototyping techniques.
The Team
This project was put together entirely by undergraduate students at the University of Arizona. Below are descriptions of everyone and their contributions:
Livio De La Cruz (Game Designer, Programmer, Project Lead)
Livio is a computer science student, an aspiring game designer, and the founder of the UA GameDev Club. He worked on the game’s design and programming, while also working with Tyler to manage the project.
Tyler May (Producer, Project Lead)
Tyler is a business management and creative writing student, an aspiring game producer, and president of the UA English and Creative Writing Club. He started the project with Livio, and was responsible for helping all of us coordinate and communicate with each other.
Zuoming Shi (Game Designer, Programmer)
Zuoming is a computer science student, an aspiring game designer, and president of the UA Asian Music Club. He worked with Livio on game design problems and the game’s programming.
Amy Pribadi (Artist, Animator)
Amy is an art student, who was primarily responsible for creating both concept art and in-game artwork as well as animations.
Pooria Rashidi (Artist)
Pooria is an art student and aspiring concept artist. He contributed a lot of concept artwork as well as background artwork.
Valerie Dugie (Writer)
Valerie is a creative writing student, an aspiring game writer, and published author. She was in charge of writing the game’s narrative.
Scott McGowan (Sound Designer, Musician)
Scott is a computer science student, and he’s a member of a band. He worked with Logan to write songs for the game, and they also wrote programs to modify the musical experience of the dynamically based on events.
Logan Barnes (Sound Designer, Musician)
Logan is a computer science student and musician. He worked with Scott on the music and sound effects for the game.
Teresa Frazier (Programmer)
Teresa is a computer science student who contributed to the programming of some of our prototypes.
Introduction
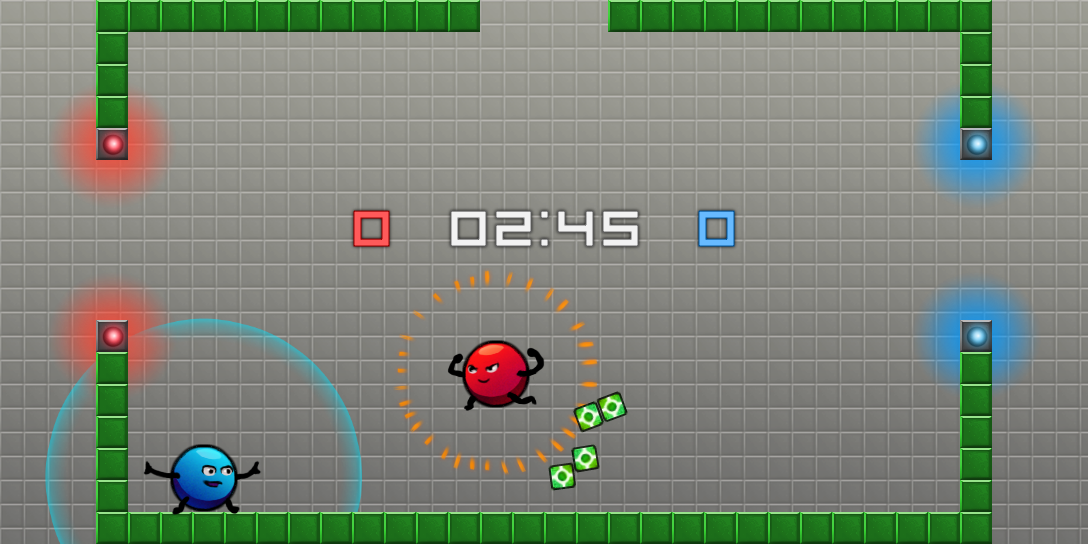
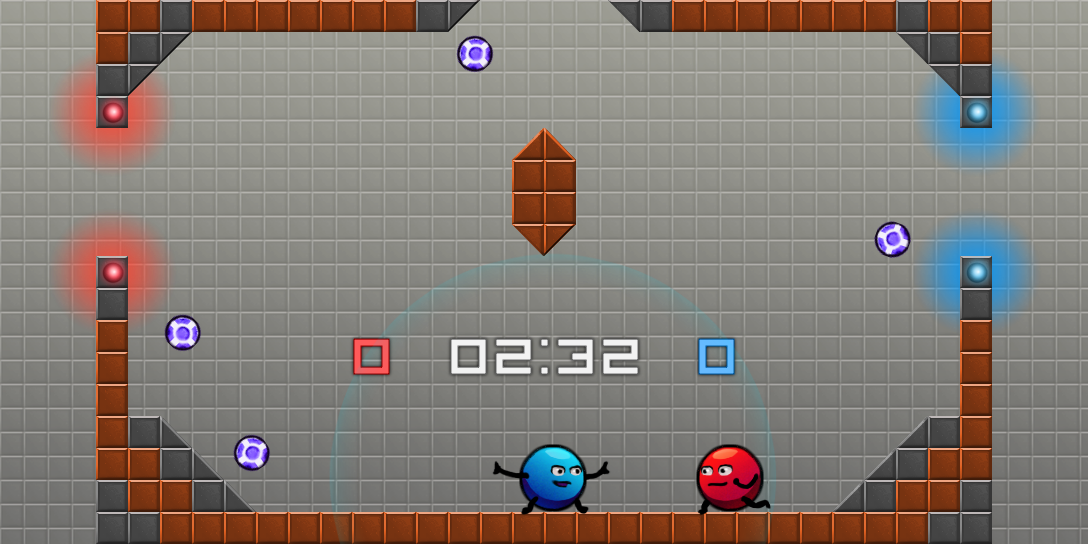
Magnet Ball is a two-player, physics-based, Flash game, where players use attraction and repulsion powers to shoot magnetic blocks into the other player’s goal. You can currently play the game at: http://interguild.org/magnet-ball
The purpose with this project was to submit a game for the 2013 Independent Games Festival (IGF), which is a highly respected festival that features some of the best independently-published video games of the year. Throughout the course of this project, we ran into countless problems that almost killed the entire project, but we were able to pull through by being adaptive and quickly learning from the mistakes that we were making.
Adapting to your mistakes is not an easy thing to do, because it often involves making painful and risky decisions. For instance, when we were a few months into the project, we decided to abandon the game that we had built so far and restart the entire project from scratch—just two months before the submission deadline. This was an extremely bold decision, but we felt it was necessary because we desperately needed to fix many of the mistakes that we had made at the beginning of the project.
Fortunately, the project reboot worked remarkably well, and it didn’t have as bad of an effect on team morale as we expected. More importantly, we learned a lot of lessons about how to approach the pre-production phase of a game project, how to manage a team of students, and how to maintain a healthy creative process while still following a productive development process.
This paper will tell the story of the entire project, from both before and after the reboot. Specifically, it will focus on the various things that went right and wrong, how we adapted to our mistakes, and what we learned from this experience.
PART ONE: Recruiting and Managing People
Starting the Project
This project started in March of 2012 while I was attending the Game Developers Conference (GDC) with my friend Tyler May. Walking around the career pavilion and talking to recruiters really helped us realize how important it is to have completed at least one long-term game project. Since the University of Arizona did not have a formal game development curriculum, Tyler and I already knew that we would have to work on extra-curricular projects in order to gain the experience that we needed to get hired. However, being at GDC really instilled a greater sense of urgency within us, and we also found ourselves excited and fired up over the idea of starting a new game project.
After we attended the conference’s awards ceremony, part of which featured the IGF Awards, Tyler decided that he wanted to start a game project with the goal of submitting it to next year’s Independent Games Festival. The deadline for student submissions was on October 31st, which meant that he only had about six months to put a team together and make something. I initially resisted joining his team, because I knew that I definitely didn’t have the time for it. But as I offered him advice on managing the project, I quickly caved in and joined, mainly because the project sounded like it’d be too much fun to pass up.
We knew that this project was going to be a great learning experience, not just for us, but for everyone who would eventually join the team. Knowing this, we decided to not worry so much about whether we were doing things the “right” way and to instead focus on doing whatever worked best for us. This was a great decision, because otherwise we would have simply found ourselves trying to mimic different project management techniques without ever really understanding those techniques. What we instead did was to actually manage the project, rather than foolishly expecting a step-by-step development methodology to manage the project for us. This meant that when things went wrong, it was our job to understand what part of our process was broken and how to fix it.
This really put our project management skills to the test, and it encouraged us to experiment with different techniques and strategies for managing this project. These experiments did in fact lead to many of the things that went wrong with the project, but the lessons that we learned from these experiments were invaluable to developing our understanding of how student project teams work and how best to manage them.
Designing the Team Experience
One of the best things that we did for this project was to set design goals for the kind of experience that we wanted our teammates to have while working on this project with us. We understood that we were asking people to sacrifice a lot of their time, without any compensation, for a crazy project that would most likely fail. And so I suggested that we approach the problem from a game design perspective in order to make sure that the project was as fun as possible for everyone involved.
Tyler and I eventually came up with a very clear vision of what the team experience should be like for this project. We wanted to create a team that we would all love to work with, a team that would want to stick together even through the most difficult hardships. We hoped to make every individual teammate feel like this project was their game, something that they would each feel passionate about. We also wanted every team member to feel a strong sense of camaraderie and attachment to their teammates.
For me, having this kind of team experience had always been a dream of mine, and it was the main reason why I decided to join this project. I was much more interested in the adventure of trying to make it to the IGF rather than actually making it, and having a good team experience was a very crucial ingredient in order to make sure this adventure was as fun and as exciting as we wanted it to be.
At the time, we knew that perhaps the most rational way to put the team together would have been to figure out what kind of game we were going to make first, and then put a team together based on what skills we needed for that project. However, in order to create the kind of team experience that we were aiming for, we instead chose to recruit the entire team first and then decide what type of game we were making later based on what the team could do.
We did this because we wanted to include everyone in the initial brainstorming and pre-production sessions in order to give them a greater sense of ownership over the game. This was a very bold decision, and we saw it as a way of demonstrating just how much we valued the team experience above the quality of the final product.
This isn’t to say that we weren’t serious about our goal to make it to the IGF. In fact, we took this goal extremely seriously, which is partly why we were putting so much effort into setting up the right team. If our team members didn’t think we were taking this challenge seriously, then they would have been much less interested in joining us on this crazy journey.
The Recruitment Process
Once we had defined our vision for the team experience, we had to figure out how to convey this vision in order to attract potential teammates. Since Tyler was the team’s producer and since he was better at communicating with people than I was, we decided that he would be in charge of setting up the recruiting process. We made a webpage with information about the project, and we tried to make sure that people understood why the IGF was worth aiming for, what kind of team experience we were aiming to create, and why people should trust us as teammates.
Unlike most student projects, which are generally pretty informal and carefree, this project had a fairly elaborate recruitment process. First, a student would contact us expressing interest in the project; then we’d schedule an interview with them; then over the course of a few days, the team would discuss the candidate and compare them to other candidates; and finally, after a week or two, we’d notify the applicant about whether they’ve been approved or rejected. The whole system made people feel as though they were applying for a job, and some even decided to dress rather formally for the interview.
We decided that Tyler was the best person to send out the rejection emails because he was skilled at giving people bad news without being too blunt about it. Meanwhile, I was the one who typically sent out the approval emails, which usually started with this large image embedded into the message:
The high barrier to entry and the dramatic approval email, encouraged new team members to really value their positions on the team, which made it far more likely that they would stay loyal to the team throughout the entire project.
As we added more team members, we were worried that newcomers might start feeling like they were outsiders to the group and that there was a “core team” within the team that made all the real decisions. We wanted every team member to feel as though this was their project, as if they were part of the “core team”, so we decided to include every team member in the recruitment discussions and interviews as much as possible. This meant that once you were approved onto the team, your first task was to help the rest of us decide who to approve or reject next. New members suddenly found themselves on the other side of the interview table, asking questions to the new applicants, and thinking seriously about who would make a valuable new addition to the team.
This approach was perhaps one of the best decisions that we made during the recruitment process, because it really did help a lot of members feel as though they were part of the “core team.” It was also a great way to instill a sense of trust into our new team members, because these were very important responsibilities that we were entrusting them with.
We spent over a month recruiting team members. We considered 26 different people, and we ended up with a team size of nine people. Part of what took us so long was the fact that we had to schedule interviews with almost every one of them, and we also had a lot of difficulty spreading the word about our project to the university’s art and music departments.
Unfortunately, Our Team was Too Big
We were well aware of how risky it can be to have too many people on the team, because we’ve seen other student projects collapse as a result of this problem. However, knowing this still didn’t stop us from ending up with nine team members, which is pretty huge for a student project. I think we had a few assumptions that made us rather careless during the recruitment process:
First, we were comforted by the idea that we had a dedicated producer on the team. We figured that any risk that came with having a few extra teammates might be mitigated by having someone whose entire job it was to coordinate the various team members and to make sure tasks got done. And while it was true that the project would have probably caved in on itself without Tyler holding everyone together, having a team that was larger than what we needed still drastically slowed us down. Coordinating nine people together brought so much overhead that it made our preproduction phase move at a crippling pace, even during our most productive moments. The slow pace of progress was significantly hurting the team experience for most of us. There were long stretches of time when half the team didn’t even have anything to do, which was a real shame especially after we had managed to get them all fired up at the beginning of the project.
Second, we became too ambitious, so we started adding people not because we actually needed them but because we thought that they would help take the project in a really interesting direction. This is mainly what happened when we added Valerie as the team’s writer. And while it was true that she did indeed take the project in an interesting and exciting direction, it definitely didn’t help with the team’s crippling overhead.
Third, due to the fact that we were recruiting without knowing what type of game we were going to make, there was a risk that we would find ourselves in need of a skill that we failed to recruit for, and the way that we responded to that risk was by adding more people to the team. For instance, since we weren’t sure what platform we would develop for, we ended up with three programmers. Likewise, since we couldn’t find any animators, we hired two artists.
In other words, we were more afraid of not having enough people than we were afraid of having too many people. Unfortunately, our priorities should have been reversed. As we eventually learned later in the project, it’s much easier to deal with a shortage of talent than it is to deal with a surplus. When you don’t have enough people on a team, you can usually improvise and work around the problem. However, when you have too many people on the team, they just drag the team down while hurting everyone’s experience.
Availability and Communication Problems
The overhead of a large team wasn’t the only thing that slowed us down. After we had finished recruiting, we only had less than a month left before the spring semester ended. During the summer, we no longer had the luxury of having in-person meetings because we were all going to be at different parts of the world. We were so spread out that we had to worry about time zones every time we set up a virtual meeting. Some of the places that we were telecommuting from included: China, Alaska, Oregon, California, Arizona, Virginia, Rhode Island, and Italy.
This had the obvious effect of drastically decreasing the amount of communication between team members. We at least did a pretty admirable job of keeping our limited communication channels open: we used mailing lists, Facebook groups, Skype calls, Google Hangouts, Gmail chats, text messages, Word and Excel documents synced through Dropbox, and even good, old-fashioned phone calls.
Unfortunately, it could never be enough. You just can’t replace the amount of information that tends to get exchanged when people have casual conversations with each other. Furthermore, trying to communicate with someone who wasn’t currently online was very time consuming, because you would usually have to wait several hours for a response.
On top of those problems, there was also the fact that many of us simply weren’t as available during the summer as we had hoped. Some of us had internships to worry about, while others were frequently travelling outside of an Internet connection.
I was especially unavailable during that summer, as I already had two family trips planned, and a teaching assistant position at the SISTA Game Design Workshop. Even though I tried my best to keep up with this project, I felt like I was always a little behind on the current state of the project. My commitments would interfere with my availability every few days, so I had a habit of starting something, getting interrupted by an event in my life, and then coming back a few days later to find my work outdated and obsolete. It was a really demotivating cycle that seriously hurt our team’s performance.
I think most of us vastly overestimated how much time we would have over the summer. We saw summer vacation as this mystically large expanse of time in between semesters, rather than the 15 short weeks that it really was.
PART TWO: The Senses Project
A Broken Pre-Production Phase
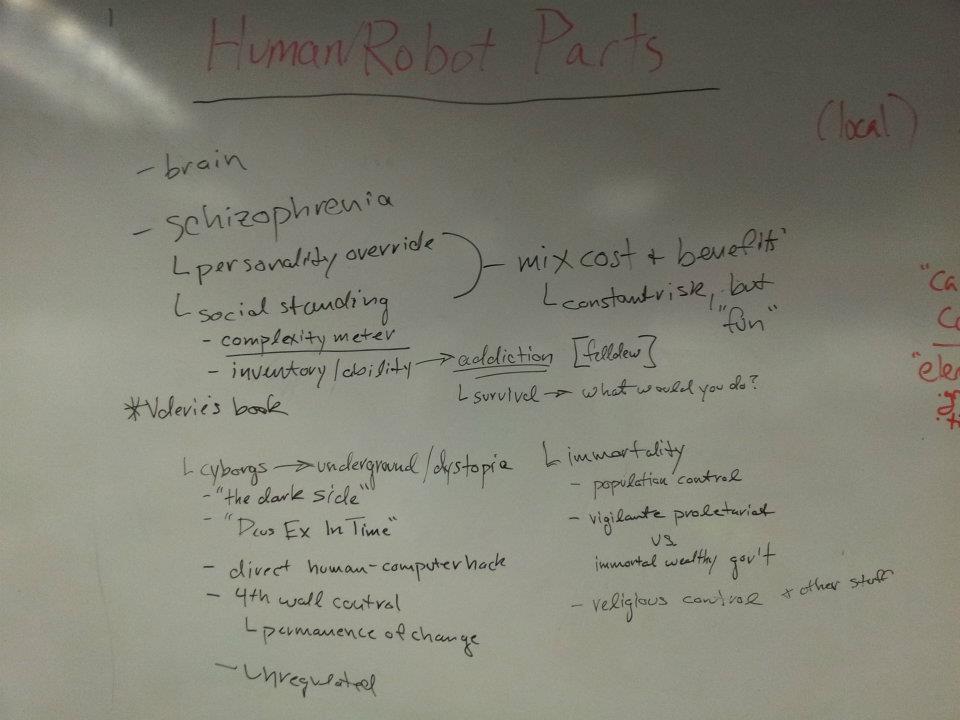
The purpose of the pre-production phase is to determine what kind of game we were going to make and to resolve major design problems early before we started creating a lot of content for it. Because we had less than a month to work on the game together before splitting up for the summer, there was pressure to decide on a game idea before summer break started. It didn’t help that the creative process that we were following was completely broken. The biggest and most amateur mistake that we made was our failure to include any form of prototyping in our brainstorming process. We would spend hours in group brainstorming sessions, writing ideas down on whiteboards, but we never created a single prototype of any of those ideas.
At the time, we definitely knew of the importance of prototyping, but we had yet to fully master this skill. The mistake that we were making was that we were spending way too much thinking about each individual idea, perhaps in an attempt to figure out whether the idea was “good enough” or not. However, the only way to accurately assess the quality of an idea is to actually try it out, which means building a quick prototype of the idea and seeing how it plays. We could have saved ourselves a lot of time and a lot of headaches if we were simply willing to make prototypes of at least a few different ideas. I think we were simply afraid of wasting time working on the “wrong” idea—but that thought alone was simply indicative of just how little we understood about prototyping at the time.
The First Prototype
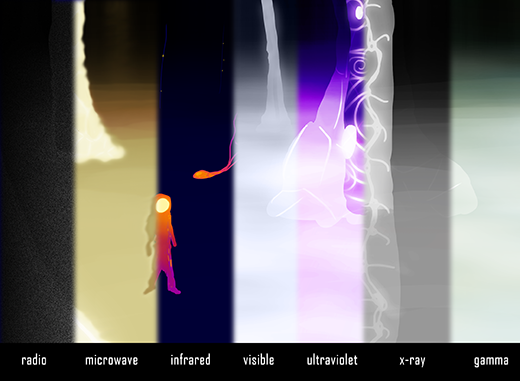
The idea that we eventually settled on was codenamed “the Senses Project,” because its basic premise was to make the player feel as though they were gaining new senses beyond the five basic senses. It took us an unusually long time to make our first prototype of this idea, partly because of our issues with overhead, communication, and availability, but also because we weren’t entirely sure how to approach the prototyping process itself. I also knew very early on that this idea wasn’t going to be very fun, because it was essentially a glorified visor system. But rather than throwing the idea away and switching to something else, we pushed forward and made our first prototype:
The biggest problem with this prototype was that it just didn’t teach us anything about our game idea. It wasn’t built to answer any specific design questions, and it wasn’t even fully playable. It was just a crude version of the central mechanic, and it had all of the design flaws that we were anticipating. If this prototype achieved anything, it simply made it all the more clear that there just wasn’t enough gameplay here for this idea to be the central mechanic of the game. I feared that the entire experience would be filled with variations of the same “look for the invisible object” puzzle.
We should have given up on the idea at this point—or we should have at least found a new central mechanic. Unfortunately, we pushed forward anyway, mainly because we had already done a lot of work on other sides of the project. With our writer Valerie, we were creating a very fascinating science-fiction world for this game to take place in, and our artists Amy and Pooria were creating some really compelling pieces of concept art that really brought this vision to life. Our sound designers Scott and Logan, were also making some really cool experiments with dynamic, multi-layered background music in order to help bring the player into this world.
Eventually it started to feel like we had gotten too much work done to be able to turn back. Since the biggest pre-production problems were in the game mechanics side of the game, I blamed my own chronic unavailability for these problems, and it just didn’t feel right to abandon everyone else’s amazing work just because of my own failures. So instead of changing course, we just kept pushing forward, while being optimistic that we would eventually figure out the gameplay issues along the way.
The Second Prototype
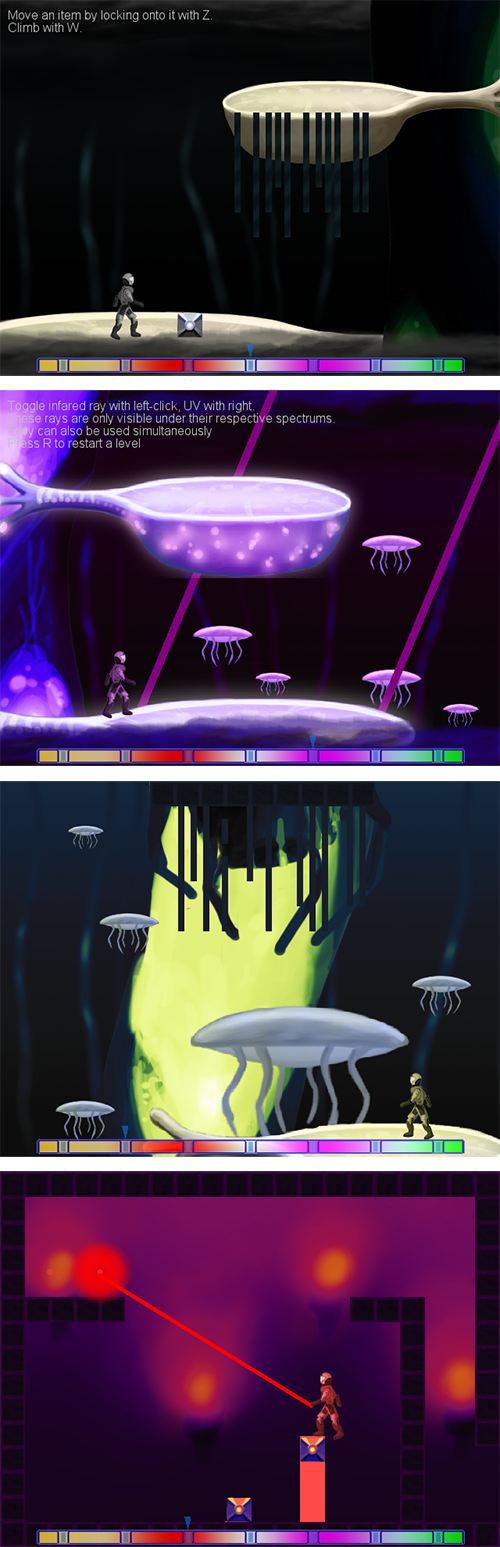
Fortunately, we were at least able to learn from the mistakes of our first prototype, and so our next prototype was focused on answering specific design questions. We decided to make one fully playable level of the game so that we could get a clearer idea for what the final gameplay experience might be like.
This prototype introduced several smaller mechanics, such as the ability to grab blocks, climb vines, and shoot infrared and ultraviolet beams. It turns out that the game wasn’t as bad as I feared, since the other mechanics helped the whole experience feel more like a game and less like a cheap tech demo. Furthermore, the completion of this prototype definitely helped to increase the team’s moral and interest in the project.
And yet, I still wasn’t entirely satisfied with this game idea. We managed to make it not-bad, but it also just wasn’t that good, either. At this rate, I couldn’t foresee this game growing into something that would make it to the IGF—and that was assuming that we would be able to finish it on time.
Our team’s problems with unavailability and communication had made our summer break so unproductive that we were all waiting for the semester to start again in order to get a chance to really push the project forward. Unfortunately, it wasn’t looking like we were going to even come close to finishing this game by the deadline. The scope of the project was just way too big and we were moving at an intolerably slow pace. It was clear that our goal of making it to the IGF was going to fail, unless we did something drastic.
Turning the Project Around
On the surface, rebooting the project seemed like an extremely crazy idea. We had only a little over two months left, out of the original six months that we hoped to have. And summer break—which was supposed to be some of our most productive months—had just ended. Also, since I was the one who was proposing the reboot idea, I was afraid that my own unavailability during the summer would make people feel like I was out of touch with the project, to the point where they might not take my plan seriously.
My reasoning was actually very simple: our goal was to make it into the IGF, and since we definitely weren’t going to achieve this goal with the current game, then there would be no harm in throwing it all away and trying again from scratch. I was expecting a lot of resistance to this idea, so to convince everyone, I wrote a three-page document called The Nega Doc, in which I dissected the project’s various problems before arriving at the reboot idea as a solution. I later wrote another three-page, follow-up document called The Better Doc, which outlined more clearly what exactly we needed to do differently in order to make the reboot idea work.
As if abandoning the Senses Project wasn’t painful enough, I was also proposing that we shrink the team size so that we could fix the overhead problem. This was an almost blasphemous suggestion especially after we had gone so far to create such a strong and unified team. In hindsight, I’m really glad that we decided not to force people off the team because that might have destroyed the entire team’s morale. However, we did have two members who voluntarily left the team at the time of the reboot: our writer Valerie, and our third programmer Teresa.
We were surprised to see how little resistance there was to the reboot idea. We were all just frustrated by the problems that had been plaguing the project so far, and there simply weren’t many alternatives that would have fixed those problems as effectively as starting from scratch. The fact that we survived the reboot definitely says a lot about the integrity of our team.
Nearly everyone on the team felt that we still could have turned the senses project into something amazing, but only if we had more time. We could have simply decided to aim for the next year’s IGF submission deadline, but we decided not to do that for a couple of reasons. First, when we were recruiting for the project, we asked everyone to make a six-month time commitment, and so if we suddenly went back on our word and asked them to double that time, it would’ve felt like a rude request to make. Second, we ultimately decided that fulfilling the original goal of the project was a higher priority than pursuing an idea that may or may not have worked out all that well.
In hindsight, I personally feel very conflicted about the reboot idea. On one hand, I’m really proud of us for having had the courage to make such a painful decision which ultimately saved the project. On the other hand, I’m ashamed of myself for failing to give my teammates the kind of team experience that we had promised them. There were a million little things that I wish I could have done to help everyone be more productive and coordinated, but unfortunately, that would’ve been like putting tape over a leak.
PART THREE: Pre-Production Done Right
Fixing our Creative Process
Given how much time we had left, we might have been tempted to just rush through the pre-production phase so that we could have had a concrete idea to work on again. But considering that the biggest mistakes of the Senses Project happened during pre-production, we were very careful to make sure we did things right this time.
When planning our new pre-production phase, we knew that we had to center the process on the creation of prototypes, and we knew that we had to figure out how to work as quickly and as efficiently as possible. In other words, we were thinking about rapid prototyping, and our final plan ended up being based around the popular 2005 paper “How to Prototype a Game in Under 7 Days” by the Experimental Gameplay Project.
First, we decided to create a “core prototyping team”, which consisted of only two people: myself and Zuoming Shi. The plan was for each of us to create a fully playable prototype of a completely new game idea every week for four weeks (so eight prototypes in total, four per person). At the end of this phase, the entire team would help us select the most fun prototype, and we would then spend the remaining six weeks turning that prototype into a full game for the competition.
The small size of the core prototyping team was in part due to the fact that Zuoming and I were the only ones with the skills to be on such a team, because we were both game designers who could program. However, the small team size was also a conscious decision to increase our pace by decreasing the number of people working on the same thing. Having one person do all the work for a single prototype, from brainstorming to programming, was the only way that we could have made so many prototypes in such a short amount of time.
Of course, we were concerned that the team experience would be hurt by the fact that the vast majority of the team would have nothing to do during pre-production. It was a very real risk that team members might start to drift away from the project if we didn’t have anything for them to do for such a large amount of time. We at least tried to collect ideas from the rest of the team during the team meeting every week, but it was hard for most members to feel like they were contributing meaningfully, especially since it was entirely up to the core prototyping team to decide which ideas to prototype next.
The extremely short time limit for each prototype not only kept us moving at a fast pace but it also discouraged us from overthinking our ideas too much. One of the things that went wrong during our first attempt at pre-production was the fact that we would try to think very hard about whether an idea was “good” or not, when the only real way to answer that question was to make a prototype and play it. Following this new rapid-prototyping process taught us to not be so critical of our own ideas before trying them out, which in turn led to more creative ideas being prototyped.
One would think that the pressure from the quickly-approaching project deadline would have hurt our creative freedom by discouraging us from pursuing risky ideas. However, the fact that we had planned to build so many prototypes actually made us feel more secure about pursuing such ideas, because we felt like there was a good chance that at least one of our prototypes would be good enough for the IGF.
Rapid Prototyping and the Creative Process
Even though rapid prototyping was a very challenging and demanding process to follow, I personally found it to be extremely thrilling. The main reason for this is because it was the first time that I had ever found myself absorbed in the design process for a video game.
To understand what I mean, it’s important to know that I have a lot of experience designing things in other media, and the design process that I follow for every media usually feels the same. Whether I’m working on a website, a poster, a video, or even a paper, there is a distinct “zone” that I tend to get into as I iterate on my work over and over again. I’ve never been able to get into that zone with video game design, mostly because how much time and focus it takes to implement certain ideas into code. However, during the rapid-prototyping phase of this project, I was finally able to enter that zone, and I felt like I had done my best game design work yet as a result.
Rapid prototyping was more than just a challenge to implement something into code quickly. For me, it was a process by which I could explore and change the idea as I was building it. The goal of each prototype wasn’t just to be fully playable in the mechanical sense, but to also offer a fleshed-out vision for what the game could potentially be like. In other words, rather than creating crude versions of some larger idea, the goal of a rapid prototype is to capture the full essence of an idea, which often involves the need to mold your idea into a smaller, more coherent vision that can potentially stand alone as its own small game experience.
Basically, what kept me in the zone was the fact that everything was now framed in terms of the following design problem: “How can we quickly build this idea so that it delivers a good experience?” Ironically, that problem statement ended up defining the rest of the project, not just our prototyping phase.
The Fruits of Pre-Production
Our plan to build eight prototypes in four weeks didn’t go as smoothly as we hoped. We were only able to build five prototypes, and it took us five (not four) weeks to do it. Rather than making one prototype per week, we instead found ourselves making one prototype every other week. Making these prototypes in a single week took up so much of our free time that we found ourselves burnt out for the following week as we struggled to catch up with some of our other classes.
The pre-production phase was still a great success, however. We were able to come up with some really interesting game ideas, and we learned a lot of useful design skills. The following sections are a list of all of the prototypes that we’ve made, in the order that we made them. You can see that the earliest prototypes had quite a lot of energy put into them, but then that energy seemed to decrease with the later prototypes as we became more burnt out and busier with school.
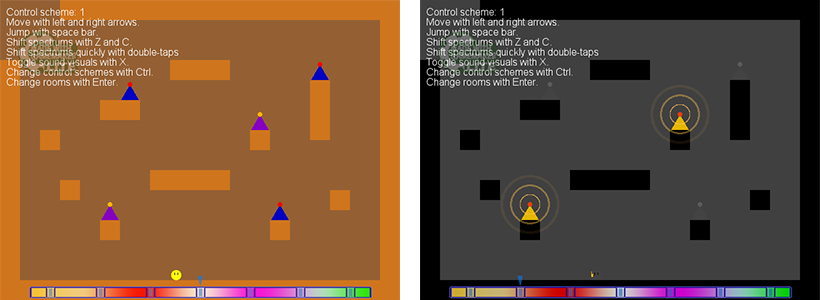
Prototype 1: Fighting Blind
I started prototyping the day after we made the decision to reboot and before we really made the final decision on how exactly we were going to handle pre-production. I spent the first few days of the week brainstorming while using strategies that I learned from John Cleese’s Lecture on Creativity, and by Wednesday I had come up with a cool idea that I wanted to try out: a game about ninjas fighting in the dark.
This prototype turned out to be a pretty good boost of motivation for the team, because it proved that our crazy plan for pre-production was not only feasible, but that it could also lead to some really interesting results. This prototype has a certain level of “coolness” to it, but it also had a lot of major design risks that made us want to find a better idea to pursue.
While playtesting this prototype, we found that the blindness mechanic wasn’t as confusing to figure out as I feared. In fact, the prototype usually left a great first impression with people, but the crudeness of the fighting mechanics and the lack of a win condition quickly made the prototype feel pretty cheap. A big risk about this prototype was the fact that we probably didn’t have enough time to make a fighting game that was deep enough to satisfy players. Although, it would have been nice make follow-up prototypes in order to experiment with different fighting mechanics.
I was also hoping that the gameplay would be slower paced, where players would have to think carefully about giving away their positions, but we found that many players preferred to frantically move around because it was very easy for them to lose track of themselves once they stopped moving. Perhaps this idea would have worked better as an online multiplayer game or a single-player experience, so that we wouldn’t have had to hide the player’s own avatar from them.
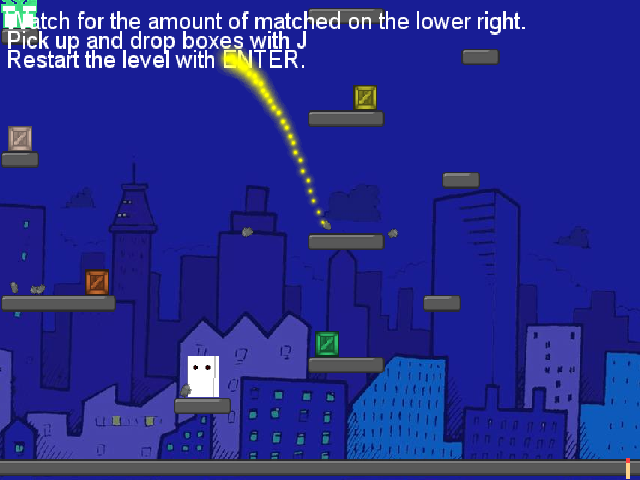
Prototype 2: Detonator
This next prototype was made by Zuoming, and the basic idea was to make a puzzle game based around solving large and flashy chain reactions. This prototype featured several levels with different ideas on puzzles that could be made with this mechanic. Although, during playtesting we found that some of the levels had some very baffling designs that could only be solved through trial and error.
Unfortunately, this didn’t turn out to be one of those ideas that immediately grabbed one’s attention. The gameplay didn’t seem like something that could stand alone as its own game, because I’ve seen it before as a smaller part of larger games. However, it was pretty funny to see that some players thought the playable character was a refrigerator, and that premise alone could have turned into a pretty interesting game.
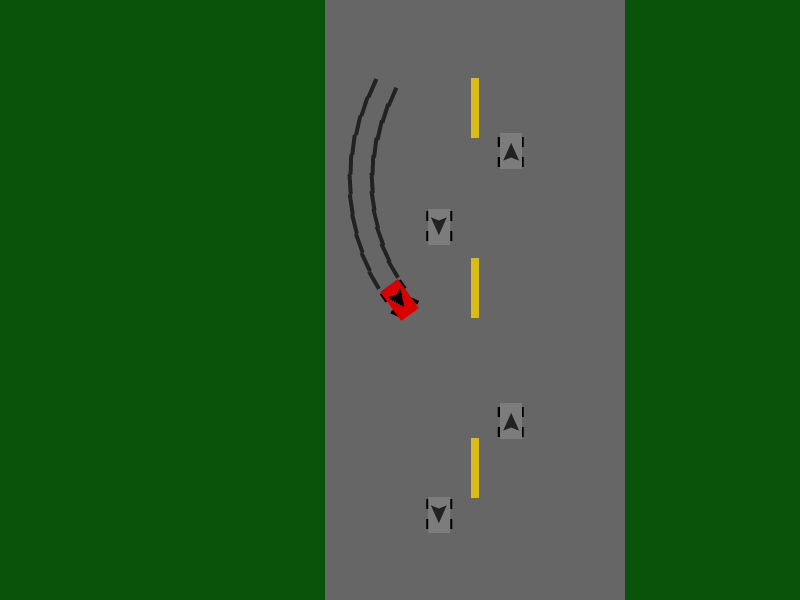
Prototype 3: Particle Racer
For the third week, I tried to tackle my favorite genre: racing games. The idea was to have a racing game where traffic vehicles behaved more like a fluid particle system, so that rather than clumsily crashing into every obstacle they encountered, traffic vehicles would instead gracefully dodge things as smoothly as possible. I didn’t really know if this would turn into a fun game, but I figured it would at least be a fun system to play around with—and it’d probably just look cool visually.
Unfortunately, this was my first attempt at programming a racing game, and figuring out how to get the controls to feel smooth was not trivial. I didn’t even get collision detection working properly before I decided to cancel this prototype. We decided that if the scope of the idea was too big to prototype in a single week, then it was probably too big to make into a full game in time for the submission deadline. We also figured that writing the AI to get the behavior that I was looking for would probably take longer than expected, so cancelling this prototype and working on another idea was simply the smartest thing to do.
Prototype 4: Runner
Zuoming’s last prototype was like a cross between CANABALT and Super Crate Box. The idea was to challenge the player to reach the end of the level as fast as possible while giving them a variety of weapons to use along the way. Unfortunately, the prototype failed to create the sense of urgency that he was going for because there wasn’t any real penalty for being too slow. It also didn’t help that the pace of running and shooting enemies was pretty slow, which made the game feel more like a generic run-and-gun platformer, rather than a fast-paced running game.
Prototype 5: Magnet Man
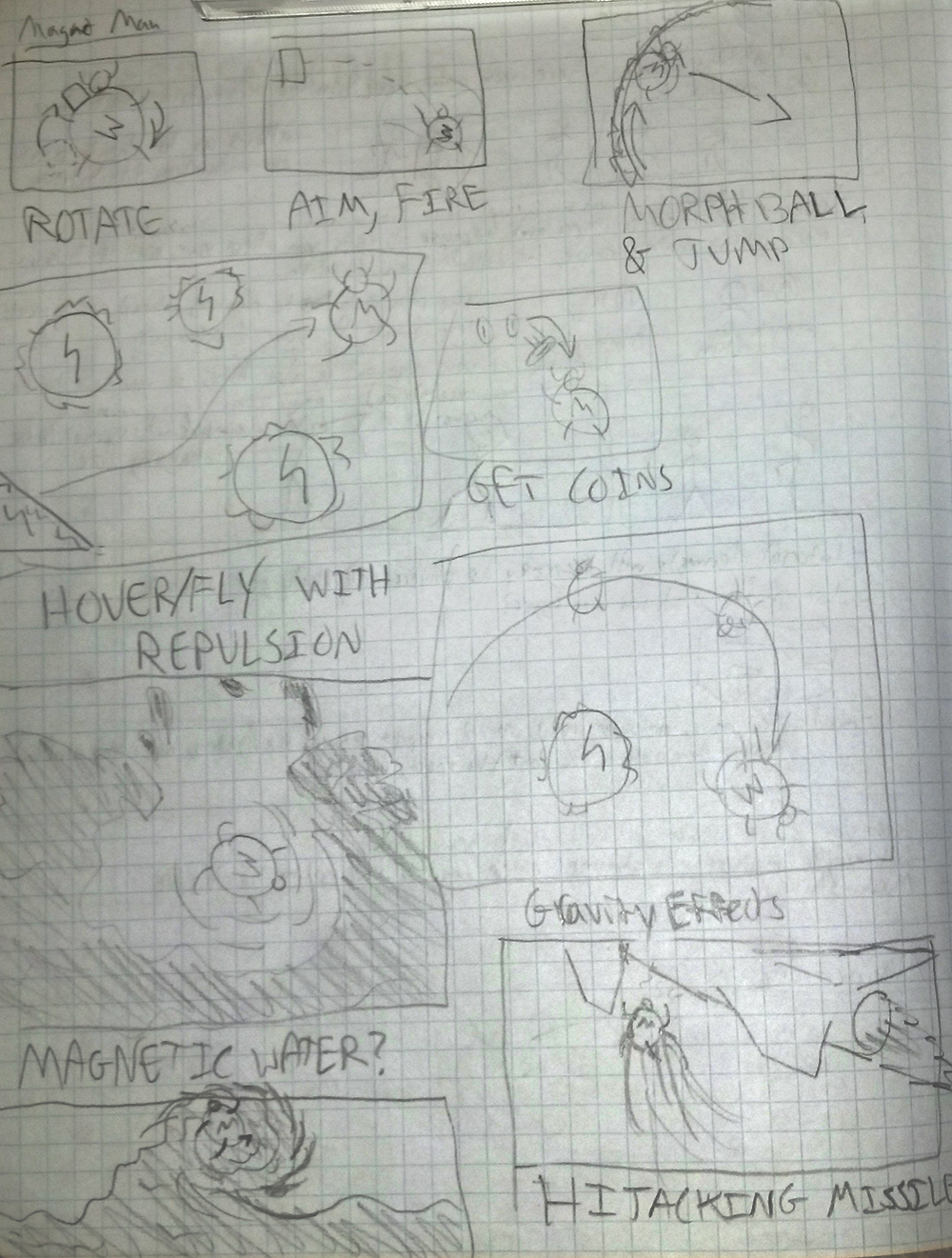
I probably wouldn’t have cancelled my Particle Racer prototype so easily if I hadn’t already come up with another idea that I wanted to prototype. The idea was to have a single-player platformer game where the player controlled a ball-shaped man with the ability to attract and repel objects.
In order to avoid any confusion with Mega Man 3‘s Magnet Man, I eventually renamed the character to “Maget Sam.” This was a conscious reference to Samus from the Metroid Prime games, since some of my ideas on how to use the magnetic powers reminded me a lot of the series’s morph ball puzzles (I don’t think Magnetic By Nature existed back then).
Unlike my previous prototypes, which were programmed strictly in ActionScript 3.0 for Flash, I decided to use the educational software called Stencyl for this prototype because it had a built-in physics engine. After I got the basic mechanics working, I found myself playing in the debugging level for quite a long time. I spent a lot of that time thinking about how much fun the mechanics turned out to be, but I was also thinking about why the game just didn’t feel like it was going in the right direction for some reason.
The physics just seemed a little too random and imprecise for puzzles, and I also just couldn’t shake the feeling that having the player navigate a level probably wouldn’t be the most interesting way to use these mechanics. When I imagined the player running to the right and using these magnet mechanics to move things around in order to solve problems, it just didn’t feel right in my head.
Later that night, when my brother saw me playing with the prototype, he noticed that I was using the magnetic powers to slingshot blocks around me and throw them around at really high speeds. He pointed out that it looked like I was trying to shoot the blocks into some kind of goal. When I heard that comment, I immediately thought of some kind of soccer field, and I knew instantly that I just had to try that idea out. I was so eager to change the direction of the prototype that I forgot to save a copy of the single-player version of the game.
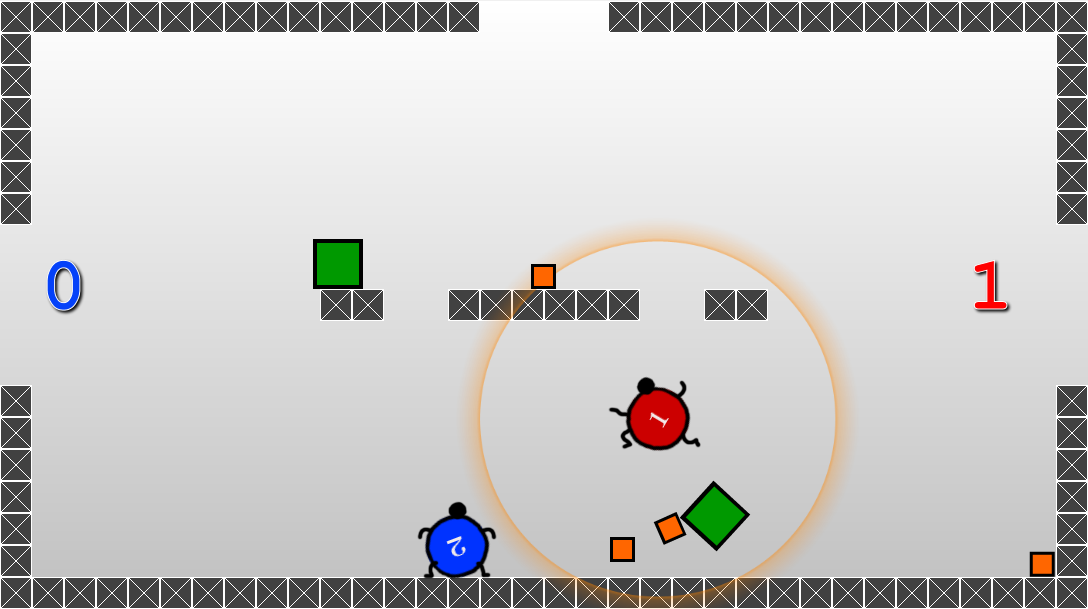
Prototype 5, v2: Magnet Ball
If you were to play this prototype, you might notice the completely baffling control scheme. The main reason was because this prototype was designed to be played with gamepads rather than a keyboard. Back when we were playtesting the Fighting Blind prototype, we learned that players were usually uncomfortable when crowding around a small keyboard together, and I just didn’t want that issue to ruin someone’s experience again. Since the only gamepads that I owned were two PlayStation 3 controllers, I downloaded a program that would allow me to map the button presses on the controllers into simulated keyboard presses that Flash could understand.
It’s ironic that the idea for Magnet Ball didn’t appear until our very last night of pre-production. We had already extended our pre-production phase by a week, and we were going to hold a team meeting during the following morning to decide which game idea we were going to pursue until the IGF deadline. Basically, after five weeks of prototyping, we ended up choosing an idea that was only a few hours old. That decision wasn’t much of a gamble, however, because Magnet Ball was clearly the most fun prototype that we had.
PART FOUR: Prototyping until the Bitter End
Our Creative Process during Production
Once we decided to pursue Magnet Ball for our IGF entry, the next challenge was to figure out how to turn this little prototype into a full game in just a single month. When we assessed how much work had to be done on the game, we framed every task as a design question. We then prioritized those tasks based on the urgency of those design problems, and we proceeded to work on the game by making prototypes that would attempt to answer those design questions.
For instance, rather than simply setting a task called “Make more stages,” we asked the question: “What are some stage designs that would make interesting new scenarios?” Whereas the first problem statement simply emphasizes the need for the final result, the second problem statement encouraged us to see it as a design problem that required experimentation and playtesting to fully answer. With the rapidly approaching deadline, it would have been easy to just build the first ideas that came us and then just move onto the next thing. But these problem statements reminded us of the need to create a high-quality experience, and so we made time to iterate on our stage designs.
Framing every task as a design question also encouraged us to do a lot more experimenting than we otherwise would have, and we very quickly developed a deep understanding of our game’s design. Our creative process during this stage of the project was just amazing, especially considering how broken our creative process was before the reboot. We were definitely able to stay in that design “zone” throughout most of the production phase, because our problem statements were inherently asking us to keep our eyes on the experience that the game was actually producing, rather than simply on what features the game needed next.
And that’s basically what you need in order to have a healthy design workflow for video game projects. You need to find a way to stay focused on the experience that players are actually having, and then everything else that you do must in some way tie back to the goal of improving that experience. In our case, framing all of the work that we did in the context of design questions really helped us to maintain that focus. Because of this focus, we started seeing our programming tasks as just a means to an end for the sake of our design experiments, and this helped us to stay grounded when making certain implementation decisions.
We were proud of many of the solutions that we came up with for some of our design problems. For instance, during playtesting we noticed that players would often end up in a state that we called “deadlock”, which is when a tug of war would break out over a block with neither player wanting to let go. We experimented with a couple solutions, including one that featured a stamina bar, but the final solution that we came up with was to simply have the contested blocks explode (as the image above shows). Not only was this an exciting way to solve the problem, but it also added quite a bit of randomness to the match, which helped to keep matches from getting stale.
We also spent a lot of time thinking about the different skills that players could learn while playing the game. We had a mental catalog of moves that players could perform, such as: the slingshot, the block hop, the meteor smash (reference to Super Smash Bros.), the kamikaze, the hover goalie, plowing, and much more. We really wanted to make these moves an explicit part of the game, but there just wasn’t enough time. We also really wanted to create a better first-time experience for players who just want to figure out how things work, and we wanted to add features that would create a better interest curve for each match. Despite being really optimistic with respect to how much time we had left, we simply weren’t able to bring the game to the level of polish that it deserved.
Our Development Process during Production
Our programming process typically had three steps. First, we would try to implement the feature as quickly as we could get away with, just so that we can see the feature running and be able to assess its quality. We’d then iterate on that feature’s design, which would often require more—often sloppy—programming work. We would finally decide either to abandon the idea or to commit to it, but we wouldn’t actually clean up our messy implementation of the feature until the mess started getting in our way. This meant that we only cleaned messy code if it was actually a problem, rather than cleaning it for the sake of cleanliness.
The original prototype of the game was built using Stencyl 2.0, because it’s a great tool for rapid prototyping, and the fact that it publishes your project to a Flash game made it portable and easy to playtest on other people’s devices. However, Stencyl wasn’t necessarily a good tool for building larger games that would eventually ship. We knew that it was a risk to keep developing the game on Stencyl, but at the time, we decided to take that risk because it allowed us to build off of the existing prototype, rather than having to figure out how to reimplement everything on a different platform.
Unfortunately, we ran into a few very serious problems with Stencyl. First, the game’s performance started slowing down drastically as we added more features to the game. Second, we realized from playtesting that playing the game with anything other than two gamepads was intolerable for many players, and getting gamepads to work with a Flash game was not easy. Fortunately, I have a lot of experience with developing for Flash, and Stencyl allows you to write ActionScript 3.0 code directly into the Flash project so that you could bypass Stencyl’s internal programming language. The solutions that we came up with for both the performance problem and the gamepad problem were pretty impressive. We were doing things with this tool that probably no one had ever done before.
It was those kinds of difficult programming problems that also showed just how dedicated we were to creating a better experience for the player. Whenever we considered giving up and just leaving those problems in the game, we found our motivation by simply thinking about what the player experience would be like if we didn’t solve the issue. We found that we had a pretty strong sense of advocacy for our players, and there were many cases when we simply refused to allow our players to have a bad experience just because we couldn’t solve an important problem. We would eventually become very proud of our solutions, partly because they were difficult to arrive at, but mainly because we were simply proud of how much we were willing to fight for the sake of our players.
Stencyl 2.0 didn’t have any collaboration features, so we frequently found ourselves having to manually merge our work together. However, this wasn’t such a bad thing, since this forced us to basically do a code review before every merge. For version control, we basically maintained a Dropbox folder with a copy of every single prototype that we had made:
Having a copy of every single prototype was extremely useful, not just for our development and debugging process, but also for our design process. It was great to be able to go back to older versions of the game and compare current prototypes to past ones. For instance, while tinkering with the physics of the game, the only way to assess those design decisions was to just play different versions of the game at the same time and compare how they felt.
Even though the submission deadline was on October 31st, we continued to work on the game well into January, which is when the IGF announced who the nominees were. Because we submitted our game as a webpage link, we were free to modify the game even after the submission deadline, and so our hope was to fix some of the more serious problems before the judges got a chance to look at the game. The team, however, mostly disbanded when the deadline had passed, because that was the official “end” of the project, and it would’ve just been disrespectful to expect them to keep contributing past that point.
Thoughts on the Prototype-Centered Process
The interesting part of the Magnet Ball project was that the game was essentially in a perpetual state of rapid prototyping, from the original inception of the idea to the final “release” of the game. The obvious benefit of this approach is that it’s tailor-made for projects that require a lot of design work, such as games with particularly creative mechanics. The entire development process revolves around the designers’ workflow and their need to iterate on the game. Tasks are prioritized based on their impact to the user’s experience, and progress can be measured by how many iterations have been completed, rather than how many features have been implemented. This tends to encourage more creativity to emerge throughout the entire development process, rather than keeping most of the creative work contained towards the start of the project.
However, this process comes with a few costs. First, it asks that the designers have a lot of skills. I personally see the concept of “rapid prototyping” as a skill set that needs to be mastered, rather than a development methodology that can be easily applied. This process also works best when the designers are also decently experienced programmers. It’s hard to get in the “zone” of rapidly iterating on a design if you are not the one who is actively putting the product together. A good amount of programming experience allows the designer to be comfortable enough with the materials that they’re working with so that they can stay focused on rapidly iterating on the design.
The second major problem with this process is that it’s not immediately scalable to large teams. While it’s likely that a prototype-centered approach can work in large teams, it’s just hard to iterate rapidly on something due to the overhead of a large team. However, this process is a great fit for small, independent studios, who often rely on innovative design work in order to make their game stand out in the market.
Things I Would Do Differently
As with any good project, I still have many regrets for things that I could have done better. So if I ever got the chance to do this project again, here are a few major things that I would do differently:
- Make sure you have enough time to work on the project. This means saying “NO” to as many other commitments as you can. When you’re a student, you often have to fight for the time to work on your own projects, and sometimes it helps if you can pass your project off as research so that you can get credit for working on it.
- Figure out what you’re making before assembling the team. Rapid prototyping is best done with a very small team, so there’s no point in wasting people’s time by not having any work for them to do. When you do start recruitment, you’ll also have a much clearer idea of what skills you’ll need, and you can use your prototype as a way of attracting teammates.
- Make sure everyone on the team has enough work to do and are able to do it. A big part of keeping your team engaged is about making sure they’re able to do good work. If they simply don’t know what they need to do, or if there are things that are getting in the way of their ability to work, then you’re at a high risk of losing that teammate’s interest.
- Do not work remotely. Avoid this at all costs. There is absolutely no good side to working remotely, especially when it comes to highly collaborative projects like this one. The ideal scenario would be to have everyone stay in the same town so that you can meet with each other regularly in face-to-face meetings.
- Schedule dedicated “working hours” where everyone works on the game together in the same room. This is something that we never even considered doing until after the project was over. The benefits of this approach are almost too many to list in this paragraph: you get increased communication, it’s easier to collaborate with team members, you can ask someone a question and they’re respond instantly, you get that sense of camaraderie that makes you feel like you’re on a team, and you get the time management benefits of having dedicated “work hours” that are separate from all other hours.
- Don’t forget to market your game! Because we were making our game exclusively for the IGF, we didn’t have any plans for Magnet Ball outside of the competition. This meant that we never planned for a “release”, and we never marketed, which means that basically no one ever played our game.
In Conclusion
And now it’s finally time to end this monster of a paper.
This project completely changed our understanding of how to manage and run game projects. This project went through a lot of ups and downs, but if there was one thing that really helped us, it was our ability to learn from our mistakes quickly and adapt on the fly. Postmortems for game projects usually talk about the mistakes that couldn’t be fixed or avoided, or the mistakes that no one realized until after the project was over. But with this project we simply refused to let our mistakes control the fate of our game, and this is what motivated us to keep improving our process throughout the entire project.