It’s time for another mini-postmortem! Last weekend I attended the Seattle VR Hackathon, and we ended up making a VR crane simulator. I worked on this project with Sean Siem, Staishy Siem, Maggie Lu, Jae Nwawe, and Matthew Chan.
Download: Disaster Recovery Training Simulator
Minimum Requirements: Windows, Vive, VR-ready specs
The VR Hackathon group has organized several hackathons around the world. This was their fourth time hosting a Seattle event, as well as my second time attending their event. As someone who attends almost every hackathon and game jam that he sees, I can confidently say that the Seattle VR Hackathon is one of my favorites. Few events are this well-run, but there’s also just something about the Seattle VR community and the organizers that gives this event an insanely good vibe. If you get a chance to attend one of these hackathons in the future, I highly recommend it.
Defining the Project
Even though I’ve been to dozens of hackathons, I’m always a little nervous at the start when I still don’t know what project I’ll be working on. During the pre-mixer session, I was talking to Dave and Tania Pavlisak about my Tank VR game and the idea came up to make a networked version of that. To make the project more marketable, I ended up pitching the idea as Voltron: a game where every player is surrounded by a virtual cockpit, and they try to work together to control a giant fighting robot. The idea needed two VR headsets and PC’s, or alternatively we could have had one player in the Vive and another interacting via keyboard and mouse on the same machine. Lots of people got excited about the idea, but everyone ended up gravitating toward other projects instead. Even I was pulled away from it, partly because it was a little too similar to my previous project.
Instead, I ended up joining Sean and Staishy Siem’s team, who wanted to pursue the prize category focused on humanitarian aide. The prompt for this category asked you to make something about mid- to long-term disaster recovery. It was a difficult prompt, which was the main thing that attracted me to the project. I’ve worked on a few serious games before, and so I’m familiar with how challenging it is from a design point of view. Not only was I attracted to the challenge, but I also just liked the idea of working with Sean, since I’ve been running into him at a lot of meetups lately.
Brainstorming involved a lot of discussion and research. Staishy did a lot to really drive this process, which was very helpful considering how easy it normally is for people to get stuck when they can’t think of any ideas. Eventually we settled on the idea of making a simulator that teaches crane operators about the unique challenges that come with recovery efforts and how they differ from construction or demolition projects. I recommend reading Staishy’s excellent pitch for our project on our team’s DevPost page.
Throughout the weekend, people kept coming up to me asking “are you working on Voltron?” and “is this the Voltron team?” I kept promising that we’ll do Voltron some other day.
Crane Physics
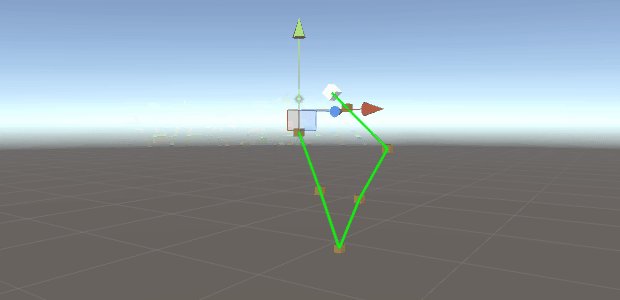
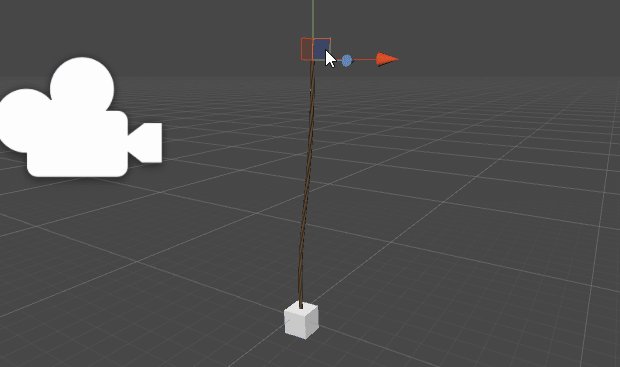
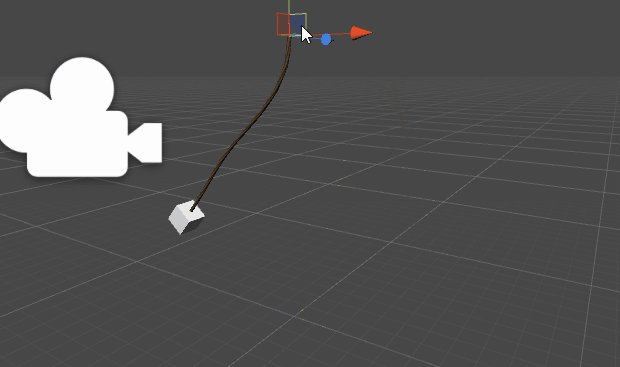
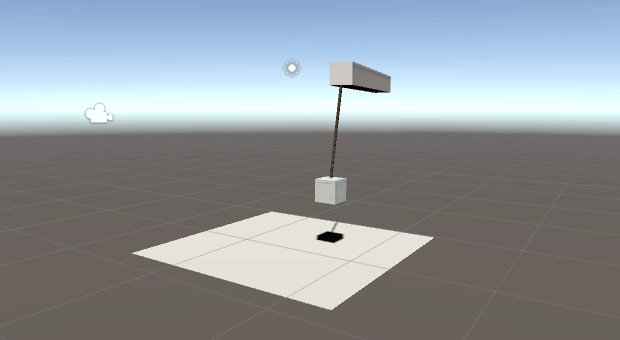
All of our first prototypes used keyboard controls. We actually didn’t even hook up our VR equipment until around Saturday evening. The first problem that we tackled was how to get the game’s physics to actually feel like you were operating a big piece of machinery that was lifting really heavy stuff. Our first idea was to string a bunch of Configurable Joints together:
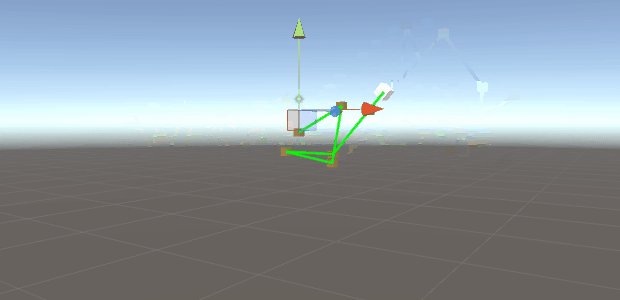
We tried several configurations, but the chain was always unable to support objects that had a mass greater than about 2 kg. Then we tried a string physics plugin that we found in the Asset Store. The plugin did some pretty cool stuff such, and it felt less floaty than the above prototype. However, it still couldn’t support a mass greater than 2 kg without glitching out, regardless of our tweaks. We needed the object to have a high mass so that it could actually feel heavy as it moved around.
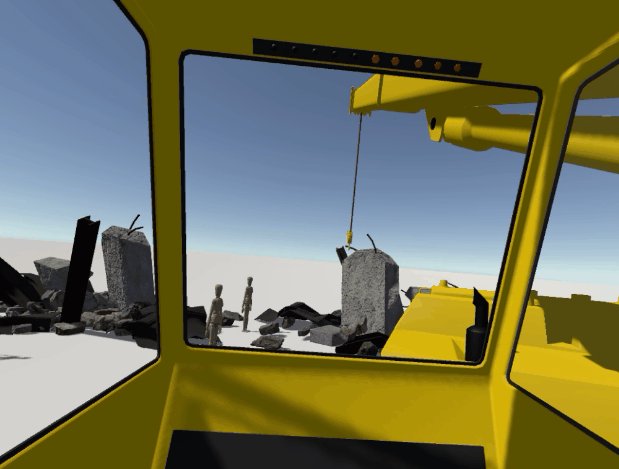
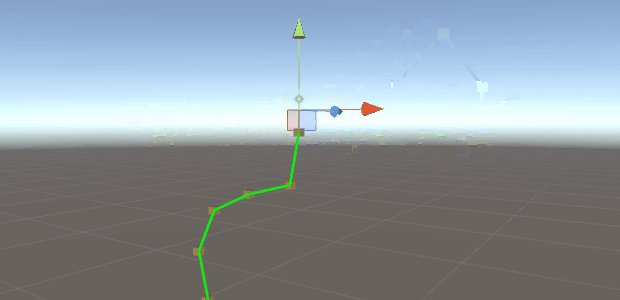
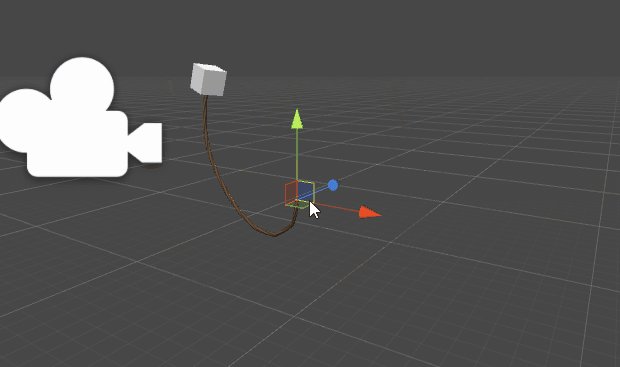
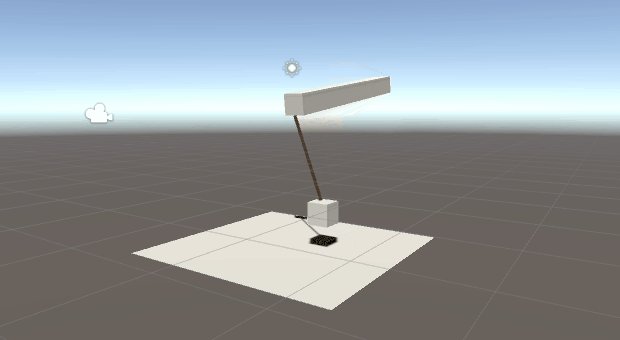
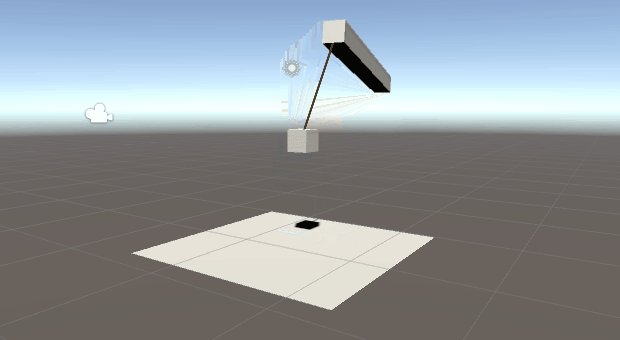
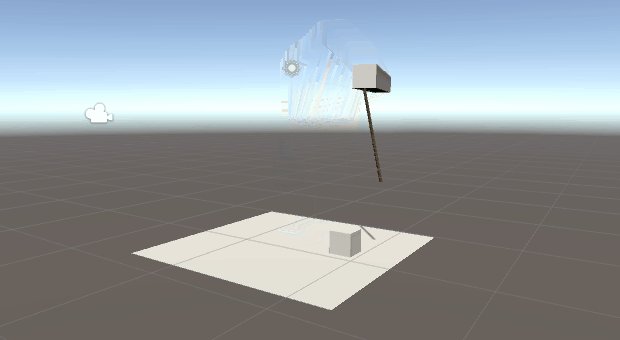
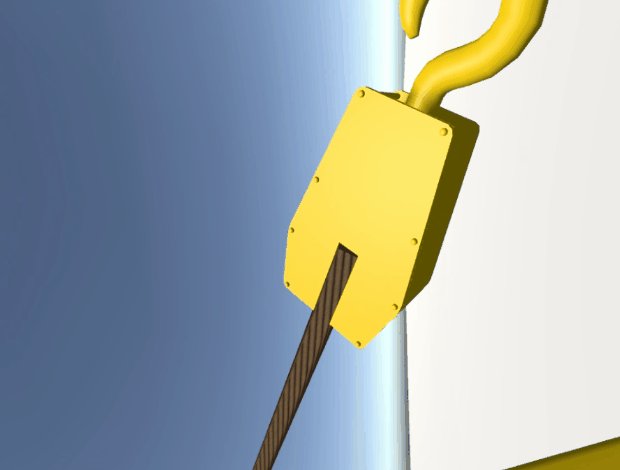
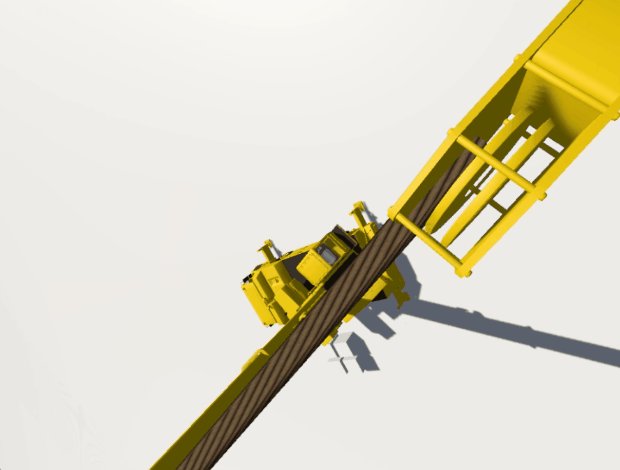
After briefly experimenting with various different joint types and configurations, we figured that the crane’s cable will almost definitely be tense the whole time, so we might as well represent it as a straight line or a stick. For the most part, this approach felt pretty good, and after a few additional tweaks that limited its rotation and movement, we ended up with something that finally felt okay for a crane:
We needed to keep the movement slow in order to make the crane feel like a big piece of machinery, but it also helped us avoid more glitches and to help keep the player from getting sick in virtual reality.
First-Time Unity Users
We had three teammates who were new to Unity and two of them were new to programming in general. We started out by spending a lot of time working on the crane physics together. I don’t think I was necessarily doing a good job of explaining things and working at the same time, but we still had fun trying to figure out some of these problems together. My teammates seemed to pick up some concepts surprisingly quickly, and it was often intuitive for them to see how the component configurations that we were making resulted in the changes that we were seeing on screen, even if they didn’t know everything that was going on underneath.
Our teammates did struggle at times. The fact that everyone was coming from a different level of familiarity with computational thinking definitely made one of our teammates feel more behind than usual. There were opportunities for everyone to play around in their own Unity project and follow some of the online guides that they were most interested in. It was also helpful that the hackathon had several designated volunteers called “mentors” who were available to help beginners figure stuff out.
VR Controls
The crane was based off of a purchased asset which Sean then tweaked to lower its polycount and organize its object hierarchy into something we can more easily animate and work with. At one point during the weekend we realized that the crane looked really cool from an isometric camera, so we decided to use that view in our logo.
Once we had the model, we started adding the VR controls. This effort went through three prototypes:
The first attempt worked similar to the VR controls of my previous hackathon project, where the player was expected to grab the end of a lever, and physically move their hand (think position, not rotation), and then the subsequent rotation of the lever would be determined based on that position. This didn’t feel very good to control considering that these were handheld joysticks this time, not giant levers like in my previous project, so it felt jittery and hard to use.
The second attempt tried to map the Vive controller’s rotation angle to the angle of the virtual joysticks. Ideally, it would feel more natural considering that the player would simply have to adjust their wrist to make the necessary movements. It wasn’t perfect, however. The most “neutral” angle to hold a Vive controller tends to be closer to 45 degrees, rather than the full 90 degrees needed to make it look like an upright joystick. Even after offsetting the neutral angle to be 45 degrees, it just didn’t feel natural to twist your wrists and use those particular muscles to control the crane arm.
When using a real joystick, you can usually count on the joystick remaining stationary, so most of your muscles focus on pushing and pulling the stick around its stationary pivot. So it made sense to basically go back to the first prototype of the controls, where the user’s hand position determines how much the joystick is being pushed/pulled. However, this time we made it much less precise (in hindsight, perhaps too imprecise), in an attempt to make the controls feel less jittery.
All of these prototypes were plagued by a bad cause of gimbal lock. It’s funny how I’ve known about the gimbal locking problem for ages, but I’ve never actually dealt with an instance of it that was this pervasive. A big part of the issue was the fact that we had so many rotations nested inside of other rotations: each joystick was rotating inside of the crane cabin, which was rotating inside of the crane vehicle, which had been rotated to align with the world correctly. Much of this was a hierarchical problem with our nested game objects, so simply using Quaternions wasn’t enough to save us. There’s also something to be said about the fact that most of this troubleshooting happened after 3 A.M. on Sunday morning, which may have made the problem seem more confusing that what it actually was.
Crane Rodeo
Another thing that came out of 3 A.M. was a mini-game called Crane Rodeo. We basically attached the Vive play area object to the crane’s hook and gave it a RigidBody component.
Click here to download Crane Rodeo
How to play:
- Person A sits in a chair with the Vive headset (sitting is for their own safety)
- Person B moves the crane around using keyboard controls.
- Person A tries not to puke.
Race to the Finish
The last six hours of the hackathon were a blur to me. I had spent a good amount of time during the previous day helping my teammates get used to Unity (and it was worth it), but my post-all-nighter brain was making me feel bad about how slowly I was making progress on our project.
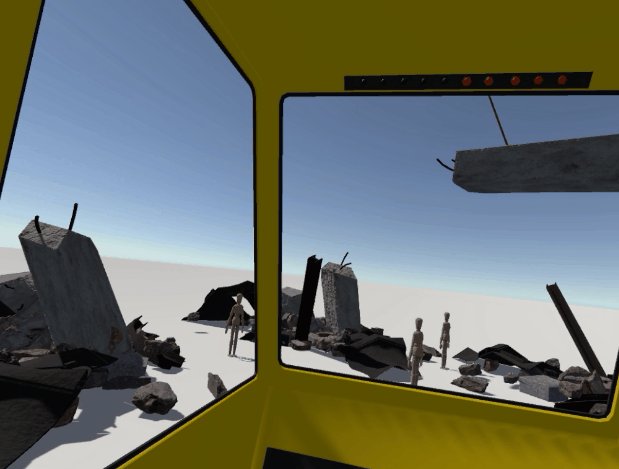
I spent much of the remaining time “in the zone” implementing feature after feature at a pretty good pace. You could now pick up objects, the controllers now rumbled so that you’d have haptic feedback when your hands moved too far away from the joysticks, there were now people that you could “accidentally” hit which would then cause a UI health bar to appear labeled “public health.” We replaced our block placeholders for “people” with a ragdoll asset that would fall down when hit, and at the very last minute, we added a bunch of sound effects as well as the logic to play them correctly.
Our environment was essentially a cluster of assets that Sean prepared, which were then copy-pasted multiple times on top of a flat white plane. We had at least one player who thought the white plane was supposed to be sand.
We struggled to come up with a good team name, which we left to the last minute. After rejecting various other puns and jokes, we ended up registering our team as “Virtual Safety.”
Demos and Pitching to Judges
After the submission deadline, we had multiple hours of open demos, where judges, participants, and other guests were welcome to try out all of the completed hackathon projects.
Because our team’s workstation was so phyically close to two other teams, all of our Vive setups were getting a ton of interference from each other. We solved this earlier in the weekend by setting up just two lightboxes across a larger area so that we could have multiple headsets sharing one large space, rather than having several smaller spaces that clashed with each other. During testing, this worked out alright, but during demos, it wasn’t sustainable because then all of the Vives would had the same center point. We inevitably had to take turns for each demo across three teams, which definitely limited the number of demos that all of us could provide.
The demos were like a good playtesting session in that they left me soul-crushed about our game’s usability. During most of the demos, it was clear that our controls were still too difficult to use and needed some more iteration to really polish. We had also resized the cabin room earlier in the weekend because it was too big, but our final size was still too big for some participants. As a result, they had trouble reaching the virtual joysticks, and they were unable to push the joysticks far enough for certain maneuvers. While we were trying to be authentic by placing the joysticks next to your seat, it may have been easier to play if the joysticks were instead in front of you and close enough to the window that you could keep an eye on them while controlling the crane.
It would have been helpful to incorporate playtesting throughout the weekend so that we could have captured these issues sooner. It was too easy to get caught up in the mad rush to keep building, and having people from other times trying our game would’ve helped us find these usability problems sooner.
Final Thoughts
Overall, the Seattle VR Hackathon was an absolute blast. The number of participants was incredible–I’m pretty sure that it was either a sold-out event or at least very close to being sold-out. There were even reporters from GeekWire there who later published a story about the hackathon. Ryan Boudinot wrote a pretty good piece on the event as well, which captured a lot more details about what it was like to be there.
I’ll end this post by providing all of our download links again below. I’ll also include a video clip of what it’s like to play our game:
- Download: Disaster Recovery Training Simulator
- Download: Crane Rodeo
- Read: Project Pitch on DevPost
- Register for the next Virtual Reality Hackathon